为了优化网站页面加载速度,提高浏览体验,蓝衫给大家找了6款浏览器扩展插件,适合用于「Edge」「Chrome」以及其它基于「Chromium」的浏览器。
现在大多数网站都会引用通用的第三方 JS 库文件,加载这些 JS 可能会拖慢网站访问速度,特别是国外的网站,所以这款「Local CDN」扩展可以把常见的 JS 库文件保存到本地访问,这样就能加快网站访问速度了。
点击「Local CDN」的图标会显示已经引到本地的 JS 数量,并且会显示 JS 的文件。支持 cloudflare、baidu、微软、googleapis、aspnetcdn sinaapp、upaiyun 等 JS 库。
为了方便收到网站即时消息通知,Chrome / Firefox 浏览器都引入了通知功能,原本是方便用户接收最新消息,但是有些网站会滥用,当你打开网站时会不断的询问你订阅消息通知,影响体验。

虽然可以进行设定把通知功能关闭,不过有点麻烦,这款「Block Website Notification Requests」扩展可以直接把所有通知请求都给阻止屏蔽了,比较方便。
现在一些网站服务器环境会采用 Google PageSpeed 模块 或者 rewrite_images 模块,可以用来优化缓存,减少客户端服务器之间的通讯,降低负载等。
这款扩展「Save-Data: on」如果你访问的网站支持这项技术,那么就会通知服务器访问网站时开启这个功能以提高网站访问速度。

利用预读技术来提前加载网页,当你在网站上移动鼠标准备点击某个链接时,这个过程是需要消耗一点点时间,这时候「FasterChrome」扩展就会提前帮你预读这个链接对应的页面,当你点击链接时,页面已经后台缓存加载了,所以就会提高页面打开速度。
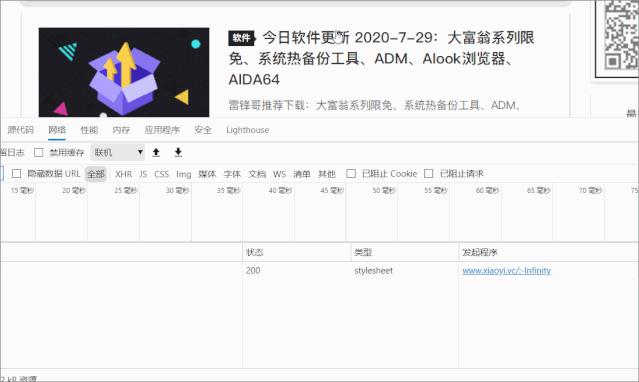
为了验证是否真的有效,可以打开浏览器调试模式,点击网络,然后把鼠标移动到链接上,就会看到自动提前加载内容了。

如果你平时浏览网站需要点各种链接这个扩展还是有点帮助的,让你感受到更快的页面加载速度。
大多数网站为了盈利多多少少都会植入广告,太多广告会影响用户体验同时也会导致网站加载速度,所以就必备一款去广告扩展插件,比较流行的有「AdBlock」扩展,不过这里雷锋哥推荐用「uBlock Origin」对CPU/内存占用更低。

「uBlock Origin」本身自带的广告规则已经可以屏蔽大多数网站广告了,下面给大家提供乘风规则,可以对一些视频网站片头广告进行过滤。
根据自己需求添加对应的过滤规则:进入「uBlock Origin」设置 → 自定义静态规则,然后添加上面提供的规则地址就可以了。

对于小内存用户,当你打开太多网页标签导致内存不够用时,页面加载速度就会卡顿,严重的可能会出现浏览器崩溃假死卡死的情况,所以这款「The Great Suspender」扩展插件是节省内存利器,可以自动暂时休眠不用到的标签,从而释放内存占用。
「The Great Suspender」可以设定多久后自动休眠标签,还支持白名单,无论自动休眠还是手动休眠,白名单中的网站是不会休眠的。
对于浏览器插件的安装,可以看下面的教程:
蓝衫科技:Chrome浏览器插件安装教程浏览器插件的安装是大同小异的,edge等浏览器的插件安装流程也差不多~
我是蓝衫,风趣认真的互联网“数据料理师”。集百家所长,专注分享优质互联网资源。通过最便捷的方式,让互联网为你赋能!
GPT免费版可用
Chatgpt免费版蓝衫科技网站
蓝衫科技蓝衫软件博客
Blog蓝衫midjouney(无需discord使用)
蓝衫midjourney